Number.prototype.formatMoney = function(c, d, t){
var n = this, c = isNaN(c = Math.abs(c)) ? 2 : c, d = d == undefined ? "," : d, t = t == undefined ? "." : t, s = n < 0 ? "-" : "", i = parseInt(n = Math.abs(+n || 0).toFixed(c)) + "", j = (j = i.length) > 3 ? j % 3 : 0;
return s + (j ? i.substr(0, j) + t : "") + i.substr(j).replace(/(\d{3})(?=\d)/g, "$1" + t) + (c ? d + Math.abs(n - i).toFixed(c).slice(2) : "");
};
// usando
(1000).formatMoney(2, ',', '.');
//retorna 1.000,00
Fonte: http://stackoverflow.com/q/149055/1582080
Enio Marcelo
quarta-feira, 17 de maio de 2017
terça-feira, 24 de fevereiro de 2015
Lazy Load de imagens com jQuery
Um recurso muito interessante que pode agilizar o carregamento da página é somente carregar do servidor as imagens quando o usuário as visualizar. Esta técnica é conhecida como Lazy Load e o existe um plugin jQuery para fazer isso Lazy Load Plugin for jQuery que é bastante simples.
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.lazyload.min.js" type="text/javascript"></script>
A ideia é que quando a página for carregada as imagens do site irão carregar uma imagem pequena na marcação img e quando a marcação img realmente aparecer o javascript irá carregar a imagem correta, então deve colocar a imagem padrão pequena no atributo src e a imagem a ser carregada no data-original, lembrando ainda que como a imagem que carregará por padrão é pequena(tipicamente uma 10×10) se faz necessário colocar o tamanho da imagem “real” nos atributos width e height para evitar redimensionamento ao rolar a página.
<img class="lazy" src="img/grey.gif" data-original="img/imagem_grande01.jpg" width="600" height="600">
** Agora que já temos a imagem é só iniciar o plugin.
$(document).ready(function(){
$(".lazy").lazyload();
});
** Também é possível colocar um efeito de fadeIn para fazer a transição para aparecer a imagem.
$(document).ready(function(){
$(".lazy").lazyload({effect : "fadeIn"});
});
Segue um exemplo utilizando imagens do Instagram
Fonte : http://www.botecodigital.info/jquery/lazy-load-de-imagens-com-jquery/
segunda-feira, 9 de fevereiro de 2015
Um fundo de tela cheia e ágil para o seu site
Passo 1: transferência de FTP
Baixe e descompacte o arquivo zip "supersized" que contém os arquivos de origem em: http://download.intuisphere.com/Blog/supersized.zip
Você vai encontrar uma pasta chamada "js" e que contém o plugin jQuery roteiro "supersized".Abra sua ferramenta FTP (Filezilla, Cyberduck, etc) e se conectar ao seu hospedeiro e, em seguida, navegue até a pasta onde o seu website é publicado. Dentro dessa pasta, arraste e solte a pasta "js" . Considere a atualização do servidor para obter as últimas alterações entrem em vigor.
Nota: se você nomear a pasta "js" original senão você vai mudar mais tarde o código embed para inserir em WebAcappella. Certifique-se de dar a este registro um nome simples, sem letras maiúsculas ou caracteres especiais.
Passo 2: sua imagem de fundo
Na pasta "js" no mesmo nível que o arquivo de script, coloque a imagem a ser usada como um fundo para o seu site. Claro, certifique-se de ter uma imagem em tamanho grande (2000 px de largura, por exemplo) e você vai ter o cuidado de chamá-lo de "fond.jpg".
Nota : Se você nomear sua foto caso contrário, você vai mudar mais tarde no WebAcappella código de incorporação. Escolha um nome simples de lembrar evitando nomes com acentos, caracteres especiais, ressalta, etc ...
Passo 3: Código de Integração em WebAcappella
Última etapa, você tem que colar o código de script em seu site construído com WebAcappella.Para fazer isso nos arquivos de origem disponíveis para você, abra o arquivo chamado "script.html"
- com o seu navegador de internet exibindo o código-fonte
- ou o seu editor de texto / código como bloco de notas ou Dreamweaver ...
Assim que o fundo se aplica a todo o seu site, copie e cole todo o código no "Advanced Settings" (a pequena roda dentada) disponíveis no web site "Site" Propriedades ".
Nota: o código começa com a tag <script> e termina com </ script>.
Se você mudou o nome original da pasta "js" e sua imagem "fond.jpg", não se esqueça de alterar o código embed para as seguintes linhas:
- < roteiro do tipo = " text / javascript " src = " js / supersized.js "> </ script>
- corrediças: [{Imagem: ' js / fond.jpg '}]
O processo de integração está concluída. Só vai ver os resultados por meio de testes e publicação de seu site! :-)
Fonte: http://blogwebacappella.fr/2014/11/12/un-arriere-plan-fullscreen-et-responsive-pour-votre-site/#more-3418
Navegar por âncoras com efeito de rolagem suave
O primeiro passo é inserir uma linha de código para chamar o script "Smooth Scroll" da biblioteca jQuery:
<Script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"> </ script>
Copie e cole esta linha de código na cabeça do seu site e, especificamente, em "Configurações avançadas" de "propriedades do site".
Em seguida, você deve especificar os parâmetros de efeito Scroll animação suave colando as seguintes linhas em "Configurações avançadas", mas desta vez vá em "Propriedades da página", onde irá apresentar a sua navegação Âncoras:
<Script> $ (Document) .ready (function () { $ ('A [href * = "âncora -'] ') click (function () {// Ao clicar em um elemento. página var = $ (this) .attr ('href'); // Página de Destino var anchor = page.replace ('#', ''); coordena var = $ ('a [name = "" + âncora + "]") offset () top ..; velocidade var = 750; // Duração da animação (em ms) $ ('Html, body') animate ({scrollTop:} coordenadas, velocidade). // Go return false; }); }); </ Script>
O Conselho de equipa: a menos que você quiser alterar o comprimento da animação, nós aconselhamos que você não tocar o conteúdo deste código. Também deve ter cuidado para colar todo o código sem excluir nada, nem mesmo um único ponto e vírgula removido poderia amaldiçoar o script de modo geral, isso não vai funcionar! : - /
Sempre que coloca gentilmente âncoras
Você precisa perguntar a suas âncoras de HTML em locais estratégicos em sua página. Imagine um cenário: você tem a sua página inicial e que pretende apresentar a diferentes "seções" que podem ser acessados a partir do menu principal do site. Exemplo:
- Home (isso vai fazer um retorno ao topo da página)
- Sobre (a apresentar brevemente quem você é)
- Serviços (apresentação rápida de seus serviços)
- Portfolio (fancybox fotos para mostrar suas realizações)
- Contact (informações de contato)
Desde que você tem 5 seções em sua página, assim você terá em seu menu de 5 abas principais: Home, About, Serviços, Portfolio e Contact. Inevitavelmente, você vai ter que perguntar também 5 âncoras que permitem o acesso a diferentes seções.
Para ensiná-lo a pedir âncoras de HTML, nós convidamos você a ler ou reler o artigo que publicamos anteriormente neste blog, intitulado "Exposé âncoras de HTML"
Engrossar um pouco, criando o cardápio
Aqui é o passo que requer mais atenção de você (um pouco antes do café pode ser útil!): A criação do menu.
Para navegação âncoras de HTML funcionais devem menu de navegação é acessível e visível a qualquer momento pelo usuário. Que melhor do que, então, oferecer um menu que se move ao longo do deslocamento de sua página na tela do usuário!
Para criar o seu menu, você tem que inserir no topo de sua página, um elemento "Código HTML".Neste elemento "Código HTML", cole estas linhas de código:
<Div style = "position: fixed; text-align: left; height: 100%; width: 100%; padding-top: 20px; "> <A style = " text-decoration: nenhum ; height: 100%; width: 100%; padding-left: 50px; font-family: ' Abrir Sans '; font-size: 14px ; font-weight: bold ; color: # 000 " onmouseover = "this.style.color = ' # fff '"; onmouseout = "this.style.color =" # 000 ";" href = " # anchor-home "> guia Título 1 </a> <A style = "Text-decoration: none; height: 100%; width: 100%; padding-left: 15px; font-family: 'Open Sans'; font-size: 14px; font-weight: bold; color: # 000 " onmouseover = "this.style.color = '# FFF"; " onmouseout = "this.style.color =" # 000 ";" href = "# anchor-apropos"> guia Título 2 </a> <A style = "Text-decoration: none; height: 100%; width: 100%; padding-left: 15px; font-family: 'Sem 0pen'; font-size: 14px; font-weight: bold; color: # 000 " onmouseover = "this.style.color = '# FFF"; " onmouseout = "this.style.color =" # 000 ";" href = "#-âncora serviços"> guia Título 3 </a> <A style = "Text-decoration: none; height: 100%; width: 100%; padding-left: 15px; font-family: 'Sem 0pen'; font-size: 14px; font-weight: bold; color: # 000 " onmouseover = "this.style.color = '# FFF"; " onmouseout = "this.style.color =" # 000 ";" href = "# anchor-portfolio"> guia Título 4 </a> <A style = "Text-decoration: none; height: 100%; width: 100%; padding-left: 15px; font-family: 'Open Sans'; font-size: 14px; font-weight: bold; color: # 000 " onmouseover = "this.style.color = '# FFF"; " onmouseout = "this.style.color =" # 000 ";" href = "# anchor-contact"> guia Título 5 </a> </ Div>
Você pode alterar o seguinte:
- Text-decoration: none, Sublinhado (sublinhado), etc.
- Font-family: nome da fonte usada em seu site (Arial, Sans Abertas, etc)
- Font-size: o tamanho da fonte
- Font-weight: bold ou normal
- Cor: código hexadecimal para a cor do seu guia para o estado normal
- Onmouseover..color: código hexadecimal para a cor do seu guia para o efeito hover. Eg #FFF
- Onmouseout ... color: código hexadecimal para a cor do seu guia uma vez que o mouse sobre a aba. Ex: # 000
- href = "# anchor-casa": nome de sua âncora.
- Guia Título: Ex: Home, About, Serviços, Portfolio, Fale Conosco
Se você gostaria de remover as abas em seu menu de navegação, basta apagar o código entre a tag e </a> <a>.
O tutorial está agora completo como o seu menu é criado. Testar os resultados, se divertir para alterar a aparência do menu de acordo com as necessidades e exigências do seu próprio site. E, claro, sinta-se livre para apresentar suas realizações comentar! Bom código para você!
Fonte: http://blogwebacappella.fr/2014/12/03/tutoriel-navigation-par-ancres-avec-effet-smooth-scroll/#more-3513
quarta-feira, 14 de janeiro de 2015
Recuperando a senha do Administrador do Windows Server 2008 / R2
Vídeo: https://www.youtube.com/watch?v=zkVjKvkmRnM
Aplica-se: Windows Vista / Windows 7 / Windows Server 2008 / Windows Server 2008 R2
Neste tutorial iremos abordar um assunto muito polemico referente a recuperação de senha do Windows, podemos realizar uma busca no Bing ou Google iremos achar vários tutorias e ferramentas para realização da tarefa, queremos demonstrar de forma clara e fácil como podemos resolver este problema.
A forma segura que não altere a estrutura do sistema operacional e suas funcionalidades, estamos falando em realizar esta ação sem precisar daquelas mídias com aqueles sistema com milhares de distribuições e alterações, neste caso iremos utilizar a mídia do próprio sistema operacional em nosso exemplo: Windows Server 2008 R2
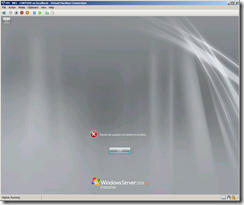
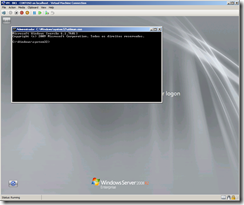
Em nosso exemplo estamos utilizando o Hyper-V R2 utilizando uma VM com Windows Server 2008 R2 e conforme a mensagens abaixo não possuímos a senha do administrador : Nome de usuário ou senha incorreta.
Então iremos realizar o Boot com a mídia do sistema.
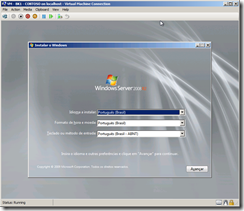
Primeiramente temos as opções de Idiomas e formato do teclado.
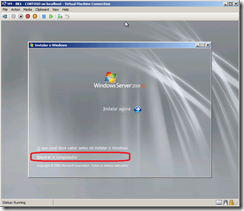
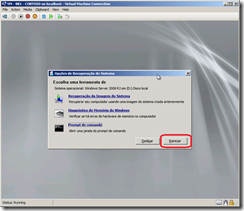
Iniciando modo de recuperação da senha, devemos entrar no modo de Recuperação do Sistema.
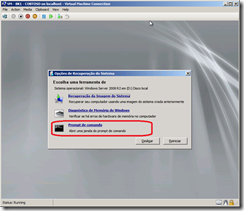
Iremos selecionar a opção ( Prompt de Comando ).
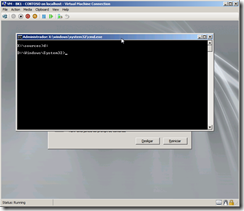
Com o Prompt de Cmando aberto, iremos mudar o diretório para “D:” e navegar até a pastaD:\Windows\Sustem32
Obs.: em nosso exemplo a letra D: é referência onde o Windows foi instalado, contudo na maiorias das fezes fica localizado em C:
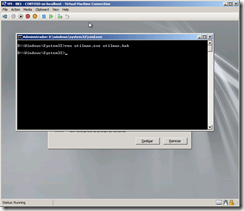
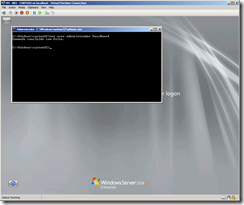
Agora vamos renomear o utilitário conhecido como Utilman, através do seguinte comando: “renutilman.exe utilman.bak”
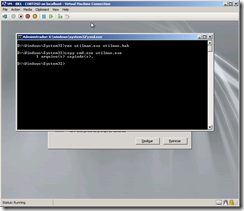
Vamos mudar os utilitários para conseguimos altera a senha, através do comando: “copy cmd.exeutilman.exe”
Processo com a mídia de instalação concluída, devemos reiniciar o computador.
Neste momento não iremos utilizar a mídia de instalação, devemos iniciar o sistema normalmente.
Com o sistema iniciado, iremos utilizar um combinação de teclas “Windows + U”, neste momento a ferramenta do Windows será inciada, contudo será o Prompt de Comando que iremos possuir total acesso.
Neste momento iremos realizar a alteração da senha, iremos alterar a senha do usuário como Administrador.
Iremos utilizar o comando “net user [nome do usuário administrador do domínio] [nova senha], em nosso exemplo: “Net user administrador Pass@word”
Basta fechar o utilitario e entrar com a nova senha da conta administrador.
Neste tutorial demonstramos como utilizar a propria midia do sistema operacional para recuperar a senha do Windows Server 2008 R2, no entando para garantir a segurança do sistema e recomendado retornar o processo e voltar a habilitar a ferramenta de utilman.exe. Ele é o gerenciador de utilitários do Windows e serve para garantir a acessibilidade a pessoas com deficiências visuais, auditivas, que estejam com problemas no teclado, etc. Ele é um aplicativo do sistema, legítimo e não convém desabilitá-lo.
Fonte : https://felipegbass.wordpress.com/2012/03/25/recuperando-a-senha-do-administrador-do-windows-server-2008-r2/
Ativar descoberta de rede Windows Server 2008 R2
Windows Server 2008 R2 não vem com alguns serviços ativados por padrão.
Dificuldade em ativar a descoberta de rede?
Solução: -services.msc ou "Serviços", em "Iniciar", "Ferramentas Administrativas"
Ative os seguintes serviços:
* Publicação de Recursos de Descoberta de Função
* Descoberta SSDP
* Host de dispositivos UPnP
* Recomendado deixá-los na opção "Ativação automática (atraso na inicialização)", desta forma eles se iniciarão juntamente do o Windows, evitando ter que ativá-los toda vez que necessário.
terça-feira, 13 de janeiro de 2015
Um BUG já conhecido no Windows 7 e Windows Server 2008 R2 é referente ao carregamento do papel de parede, quando o mesmo é configurado via GPO.
Para solucionar o problema, podemos tomar as seguintes ações:

É possível fazer o download de FIX que irá efetuar a modificação:
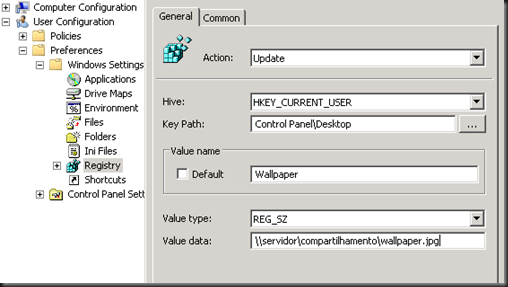
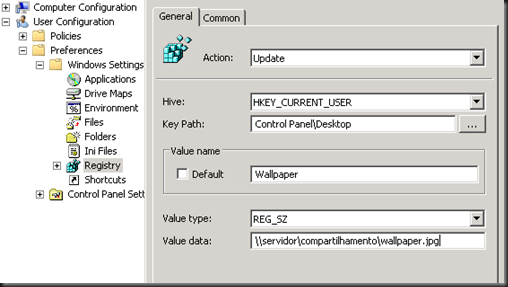
Caso seja necessário a mudança em várias estações, podemos efetuar tal mudança por meio das Preferences via GPO.Conforme imagem abaixo:

Se seu domínio for Windows Server 2003 e ou não suportar o recurso de Preferences,será necessário a distribuição via script para efetuar a mudança da chave no registro.
Segue exemplo:
Const HKEY_CURRENT_USER = &H80000001
strComputer = “.”
Set oReg=GetObject(“winmgmts:{impersonationLevel=impersonate}!\\” & _
strComputer & “\root\default:StdRegProv”)
strKeyPath = “Control Panel\Desktop“
strValueName = “Wallpaper“
strValue = “\\servidor\compartilhamento\Wallpaper.jpg“
oReg.SetStringValue HKEY_LOCAL_MACHINE,strKeyPath,strValueName,strValue
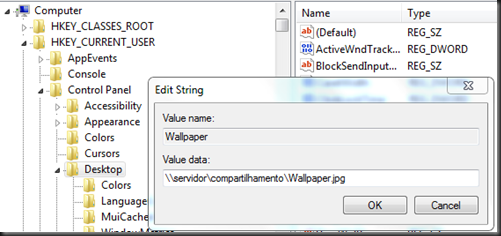
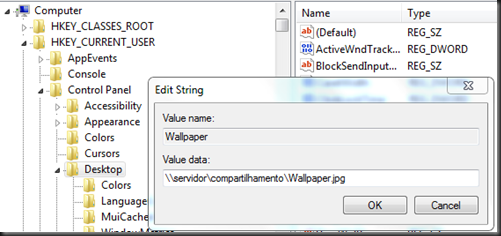
- Entre no registro da máquina (http://en.kioskea.net/faq/589-how-to-open-registry )
- Navegue até a seguinte chave:
- HKEY_CURRENT_USER\Control Panel\Desktop
- Encontre o valor REG_SZ chamado Wallpaper
- Modifique o valor com o caminho onde o papel de parede está compartilhado.

É possível fazer o download de FIX que irá efetuar a modificação:
Caso seja necessário a mudança em várias estações, podemos efetuar tal mudança por meio das Preferences via GPO.Conforme imagem abaixo:

Se seu domínio for Windows Server 2003 e ou não suportar o recurso de Preferences,será necessário a distribuição via script para efetuar a mudança da chave no registro.
Segue exemplo:
Const HKEY_CURRENT_USER = &H80000001
strComputer = “.”
Set oReg=GetObject(“winmgmts:{impersonationLevel=impersonate}!\\” & _
strComputer & “\root\default:StdRegProv”)
strKeyPath = “Control Panel\Desktop“
strValueName = “Wallpaper“
strValue = “\\servidor\compartilhamento\Wallpaper.jpg“
oReg.SetStringValue HKEY_LOCAL_MACHINE,strKeyPath,strValueName,strValue
Fonte : http://ivobarrosti.blogspot.com.br/2012/02/um-bug-ja-conhecido-no-windows-7-e.html
Assinar:
Postagens (Atom)